
Maybe you are familiar with StoryBrand. Or perhaps you have never heard of it before. Either way, we want to share how to use the power of StoryBrand to create a StoryBrand website that leads to more engagement, conversions, and lower bounce rates.
But before we dig into how to create a StoryBrand website design, let’s review the StoryBrand Framework.
StoryBrand Marketing Framework Overview
The StoryBrand Framework is a storytelling formula created by Donald Miller in his book Building a StoryBrand. The power behind the StoryBrand framework is the simplicity of creating a narrative message that is easy for people to understand. The key to remember is the paradigm shift from focusing on your business and the benefits you offer to focusing on the customer and how you can solve their problem.
The StoryBrand Framework is broken down into seven parts. Commonly abbreviated SB7, the StoryBrand 7-part Framework comprises the following pieces.
A Character (Hero)
The beginning of a story always starts with a character or hero. In the StoryBrand Framework, your customer is the character. They are the focus of your story, and you are not.
As a StoryBrand Certified Guide, I often remind my clients that they are not the “hero,” but their client is. Once we identify the character or hero, we want to determine what they want.
Determining what your customer wants is the first part of the SB7 framework.
A Character Has a Problem
A story doesn’t get started until the character encounters a problem. The same goes for your website. You need to identify the pain point for your client clearly. A hero often has three problems: external, internal, and philosophical.
An external problem is the physical issue they are facing. The internal problem is how that external problem makes them feel. The philosophical problem is why these first two problems are just plain wrong.
The Character Meets a Guide
Now that we have met the character and discovered their problem, we need to introduce a solution. Here is where you come in.
Again, you are not the hero; you are the guide. A guide has been in the same situation as the character, but they have found the solution. Now, you can help guide the hero through their problem. You present them with a plan.
Who Gives Them a Plan
It is not enough to meet a guide. The guide needs to provide a plan. Often, this is new information that the hero didn’t know before. Sometimes, it can be a reassurance that the hero is on the right track.
As the guide, you must provide a clear but simple plan that your character can easily follow.
That Calls Them to Action
The guide is not done yet. The last step for the guide is to get the hero into motion. They have set the plan and must encourage the hero to take the first step. This first step is often the hardest, so we need to make sure we have been very clear about this and how to complete it.
Helps Them Avoid Failure
But what if they don’t take that first step? The SB7 framework outlines what could happen if you do nothing. You need to communicate what is at stake by inaction. The problem never gets solved. Sometimes, the problem gets worse or invites additional problems into the mix.
Ends With Their Success
We don’t want to stop yet. The last part of the StoryBrand framework involves painting a glorious picture of success. The character’s problem is solved, the sun is shining, birds are singing, and life will be all right after all. Here is where you can show them all the benefits of doing business with you and seal the deal.
Why Use StoryBrand Website Design
Now that we understand the seven parts of the StoryBrand Marketing Framework, what is the benefit of building this into our website?
The first part of the answer is in the name StoryBrand. We are inviting our website visitors into a story. Most websites invite visitors to the overwhelming task of deciphering lots of information.
Many websites still have too much text, pages, and an overwhelming navigation menu. You have probably experienced many of these websites. They don’t take long to identify.
Reading through a long wall of text is time-consuming and takes significant energy and concentration. Most of us are not up to the challenge. We often click the “Back” button and find a better-designed site that can help us solve our problem.
Your website is often the first impression of your business to new customers. The last thing you want to do is overwhelm them and turn them away from your brand.
The power of the StoryBrand Framework comes from the ability to turn your brand offering into a story. Our brains are built to understand stories. That is why we enjoy a good book and pay money to see a good movie. We love a compelling story. When you build your website in a way that invites your visitors into a compelling story, they are more likely to keep reading and follow through on your offer.
Lastly, by using the Storybrand framework to outline your website’s design, you ensure your site’s content follows a logical pattern that won’t overwhelm your potential customers.

The Parts of a Storybrand Website Design
Now that we understand the benefits of integrating the StoryBrand Marketing Framework with our website design, let’s break down what that actually looks like.
If you are familiar with website design (or not), you should know that a webpage is divided into various sections. Usually, these sections correspond with how much information you can see on your screen simultaneously. Each section usually tries to communicate a specific message.
You want to build your website sections to communicate the messages described above. The character who has a problem meets a guide who gives them a plan, calls them to action, explains the stakes, and shows them what success looks like.
But you know that people don’t actually read every word you put on your website. So, you need to be creative in using headers, bold words, lists, and graphics to help your visitors get your message while scanning your website.
Treat your website like a first date. You want to provide just enough information to get a second date. If you give too much information, it can be overwhelming, and you scare your date away.
So, let’s get into how you want to create each section of your website to maximize the power of storytelling.
The Hero/Header Section
The top section of your website is the first thing people will see when your site loads. You want a large, clear image that communicates what your client or character wants. DO NOT put a picture of your office building. No one wants that. Remember, you are not the hero in the story. You are the guide.
You want a hero image or video that quickly communicates you understand what the customer wants. This is the beginning scene of the movie. We meet the character and discover what she or he wants. You want your website visitors to relate to this image or video instantly. So, getting this part right is critical.
Along with a high-resolution image or video, you need a header (H1 for the developers out there) that clearly states what your clients are looking for. A simple statement that confirms that they are in the right place.
Below a clear headline, you can add a sub-headline (H2) that goes into more detail. Just one sentence here, and it should be short as well. The key here is to create scannable bits of information that invite your visitors to continue to the next part of the story.
The last part of the Hero Section we will talk about is your CTA button or Call-to-Action button. The character must take this “next step” to do business with you. We are introducing it here because you may have website visitors who see your Hero Section and want to get started. So please don’t make them work any harder than they need to. You need to include CTA buttons in almost every section of your website.
Before we move on, we must ensure we can pass the “Grunt Test.”
Can a caveman with no understanding of your business answer three questions?
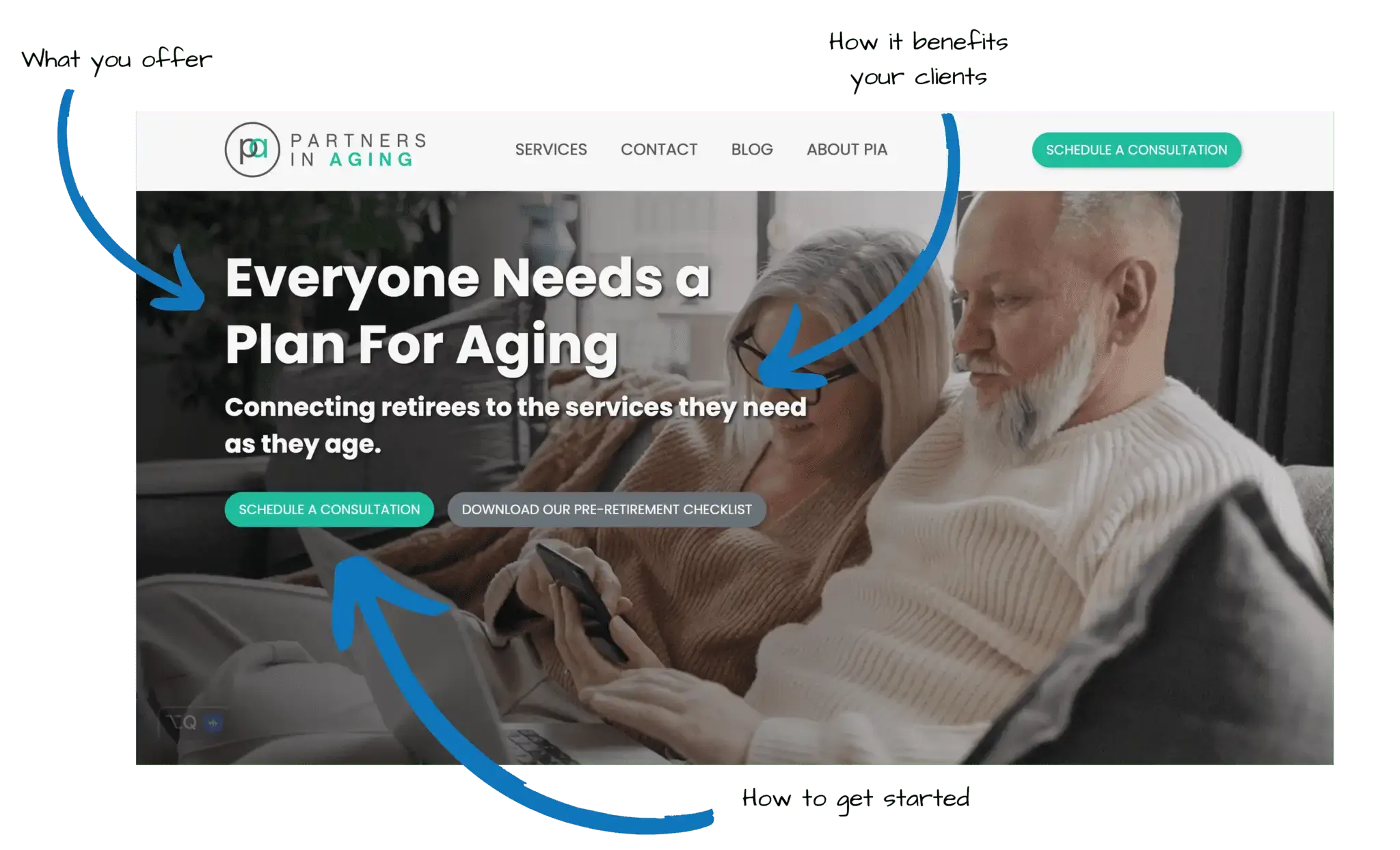
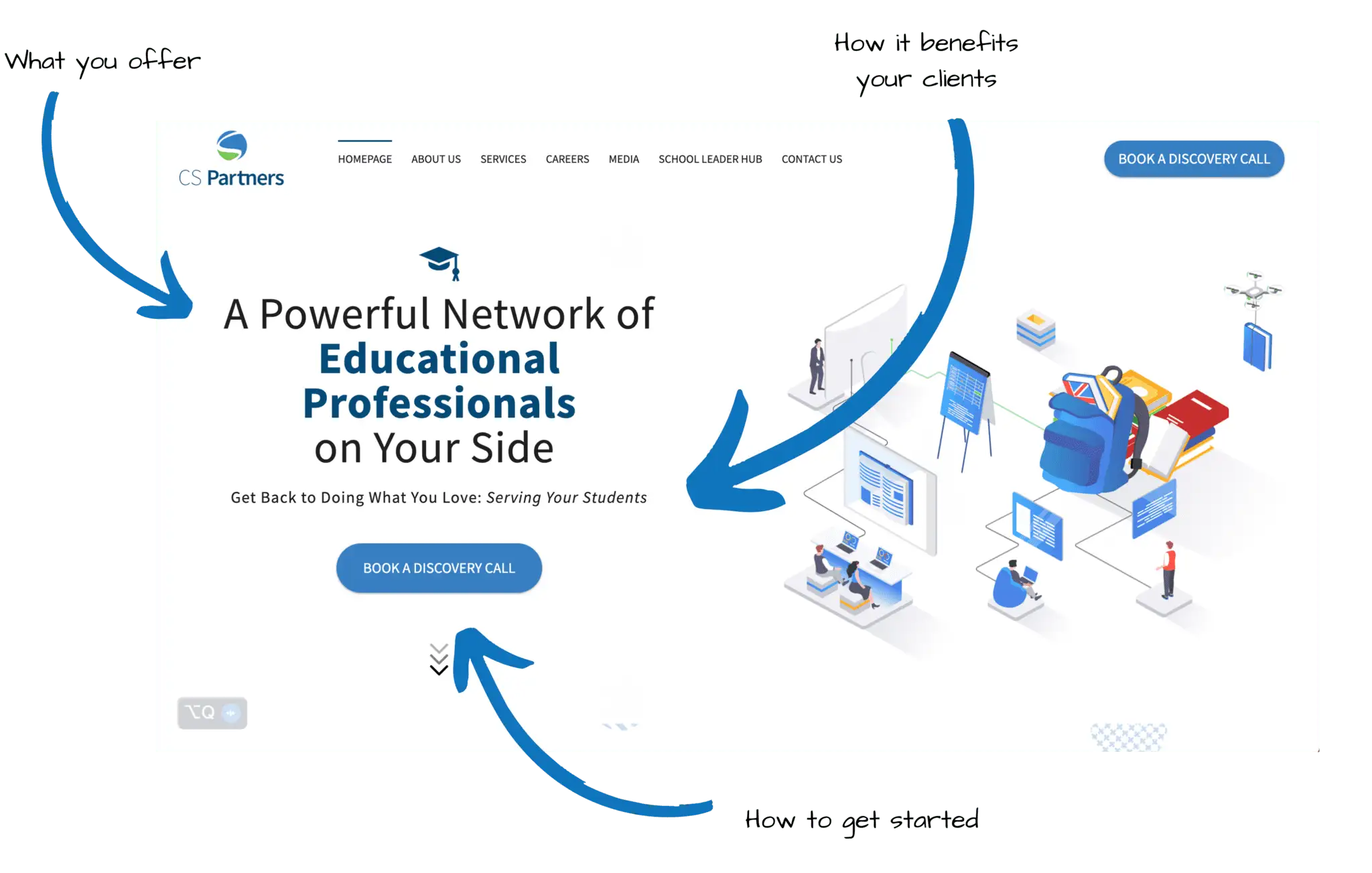
- What do you offer?
- How does it benefit me?
- What do I need to do to get started?
Check out these examples to see how to properly answer the “Grunt Test.”


If you can answer those three things by just viewing the Hero Section of your website, you are ready to move on to the next section, where the story really starts. The character has a problem.
The Problem Section
Now things get interesting. Once we have clearly defined what your website visitors want, we introduce the problems they are facing.
Chances are they are actually facing three problems: an External Problem, an Internal Problem, and a Philosophical Problem.
Your goal is to identify those so that your visitors now see themselves as the character in your story because they can relate to all the issues and emotions you bring up.
The External Problem is the physical issue they are facing. The external problem could be a clogged drain if you were a plumber. It is usually pretty easy to find the external problem that your potential customer is dealing with. But don’t stop there.
You also need to identify the Internal Problem. The Internal Problem is how the External Problem makes someone feel. Usually, you will use words like frustrated, overwhelmed, exhausted, stressed, confused, and desperate.
Lastly, you need to call out the Philosophical Problem. It usually goes like this, “No one should have to deal with … on their own.” By creating a relatable philosophical statement on your website, you will finally convince your potential customer that you understand the importance of their problem.
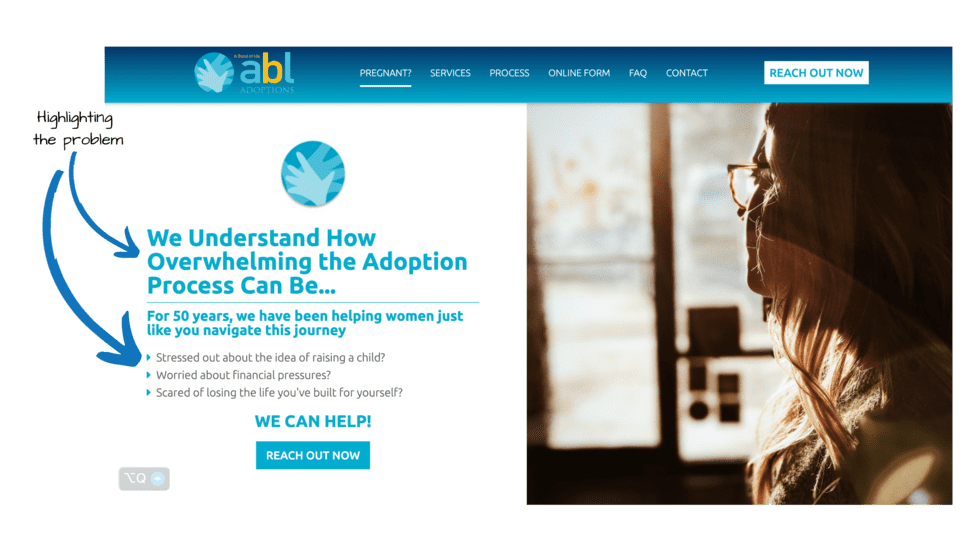
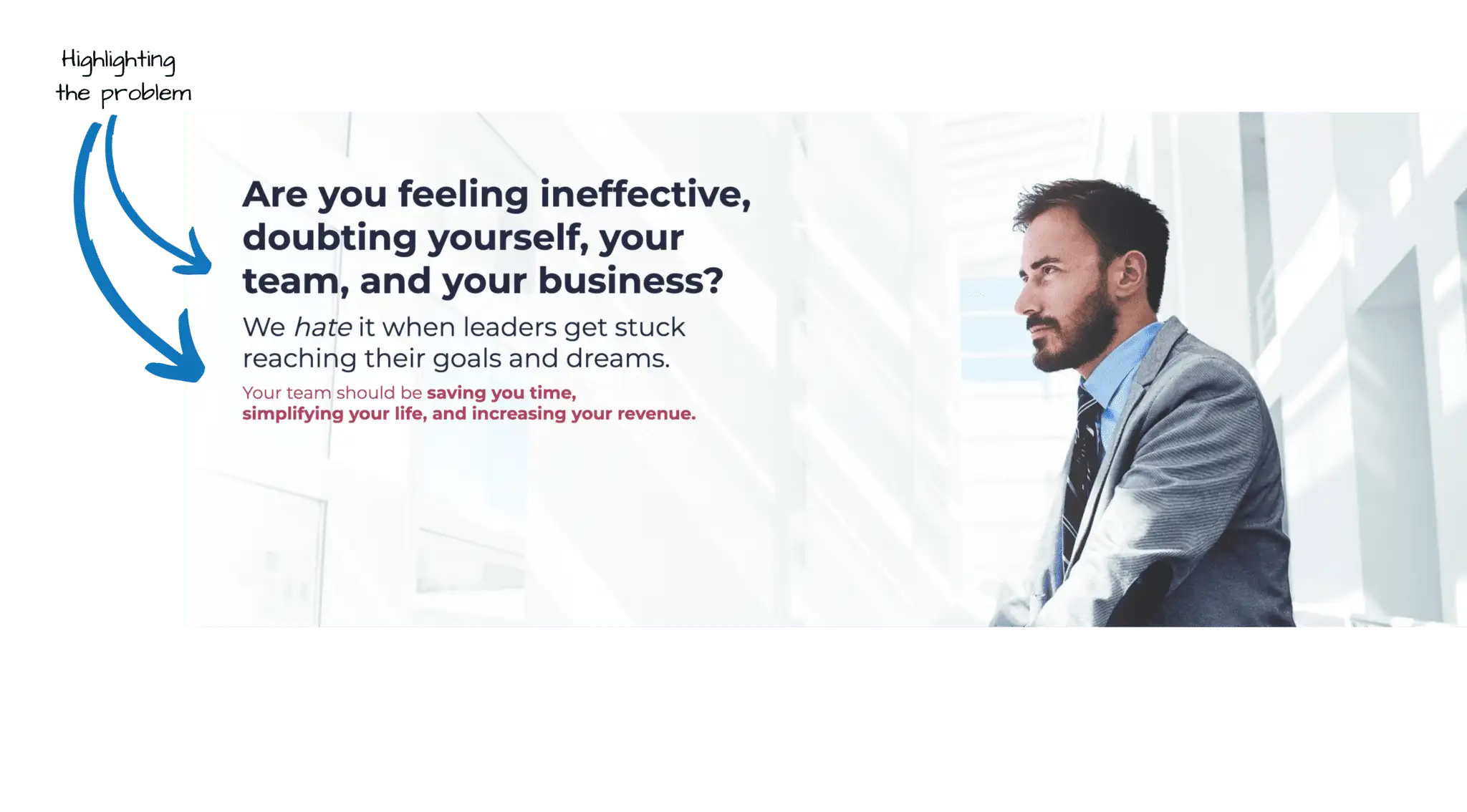
How this plays out in your website design is often with an image of someone struggling with an external problem and words that define the internal problem that is going on behind the scenes. Then, usually near the end of this section, you can add the philosophical problem before moving on to the next section, the Value Proposition.


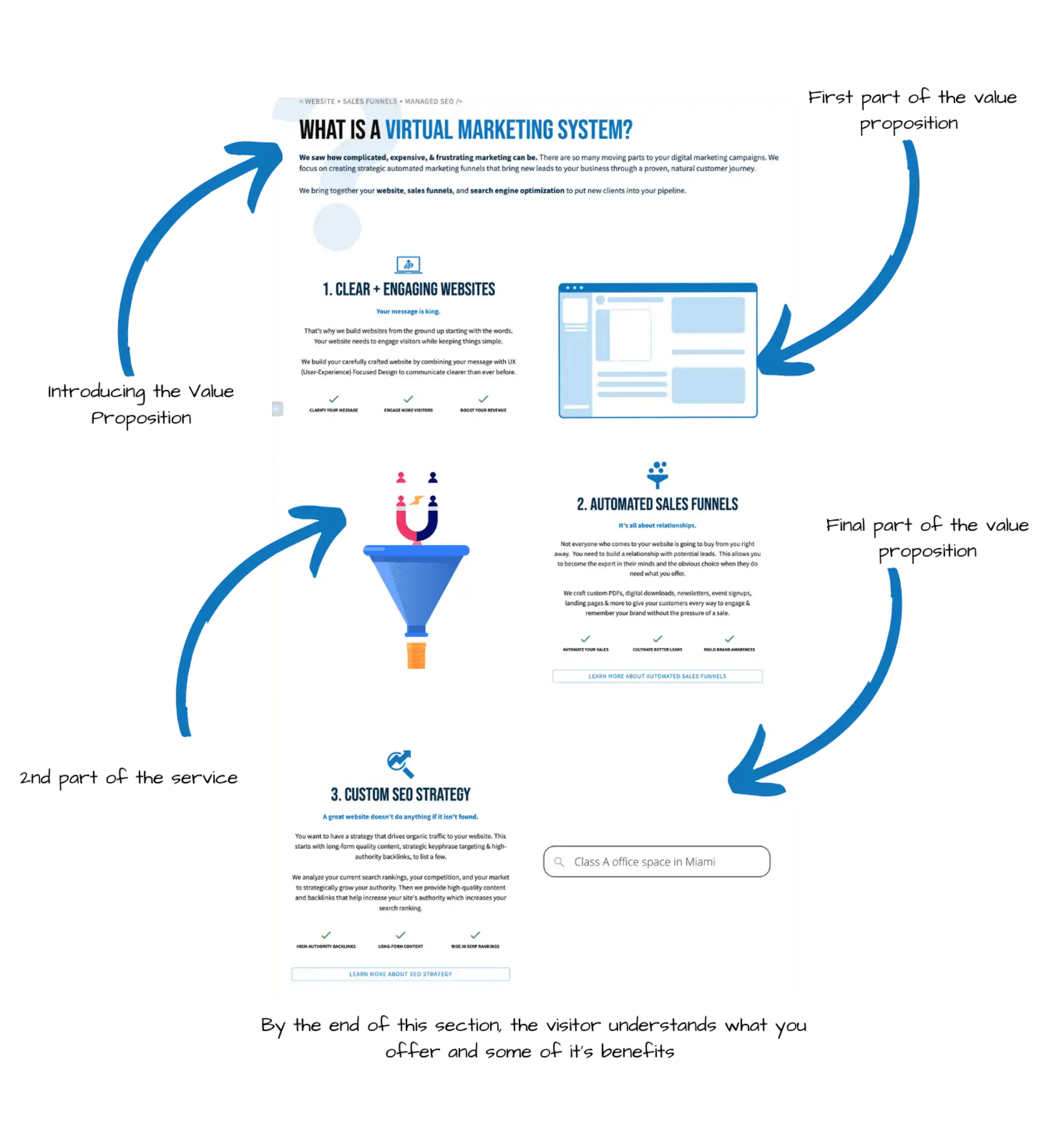
The Value Proposition Section
Here is where you begin to introduce your solution.
But don’t start talking about technical specifications or too many details. You want to start with benefits. Start by listing all your customers’ benefits from doing business with you. This works out best by using bullet points, icons, or graphics.
The key to a successful value proposition is its simplicity. You want to summarize your product’s benefits in 3-5 concise statements that convince your website visitors that you can solve their problem. This is where you can add your StoryBrand Brandscript.
Here is where you begin to seal the deal with your prospective client. They already know you can solve their problem because you have clearly identified how it makes them feel. Now, you are planting your company as the best option because you have the most clearly defined benefits they can understand. You are paving a path to success that your prospective client can see and understand.
Notice below how the services are outlined in a very easy to understand format that is also very informative.

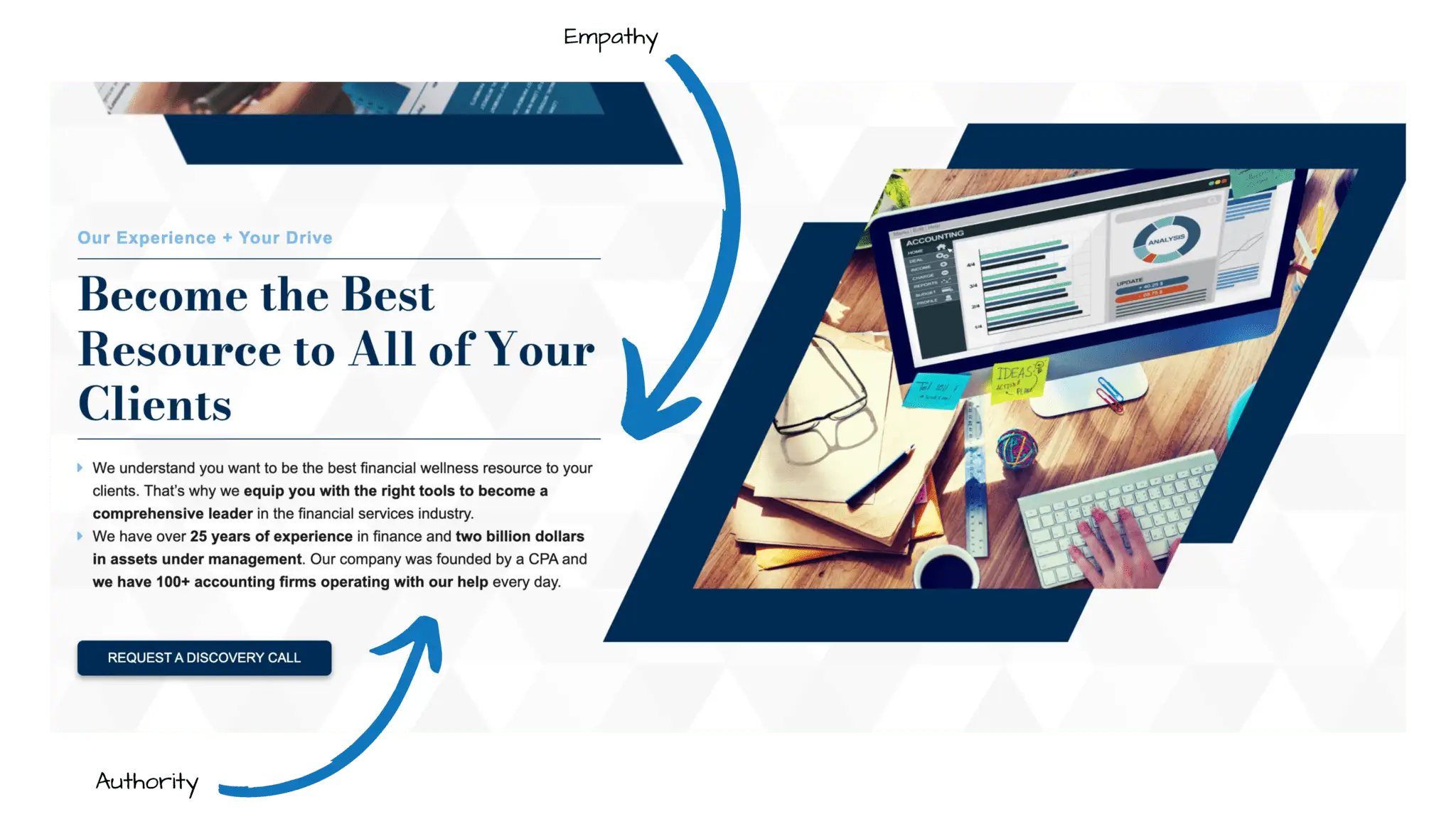
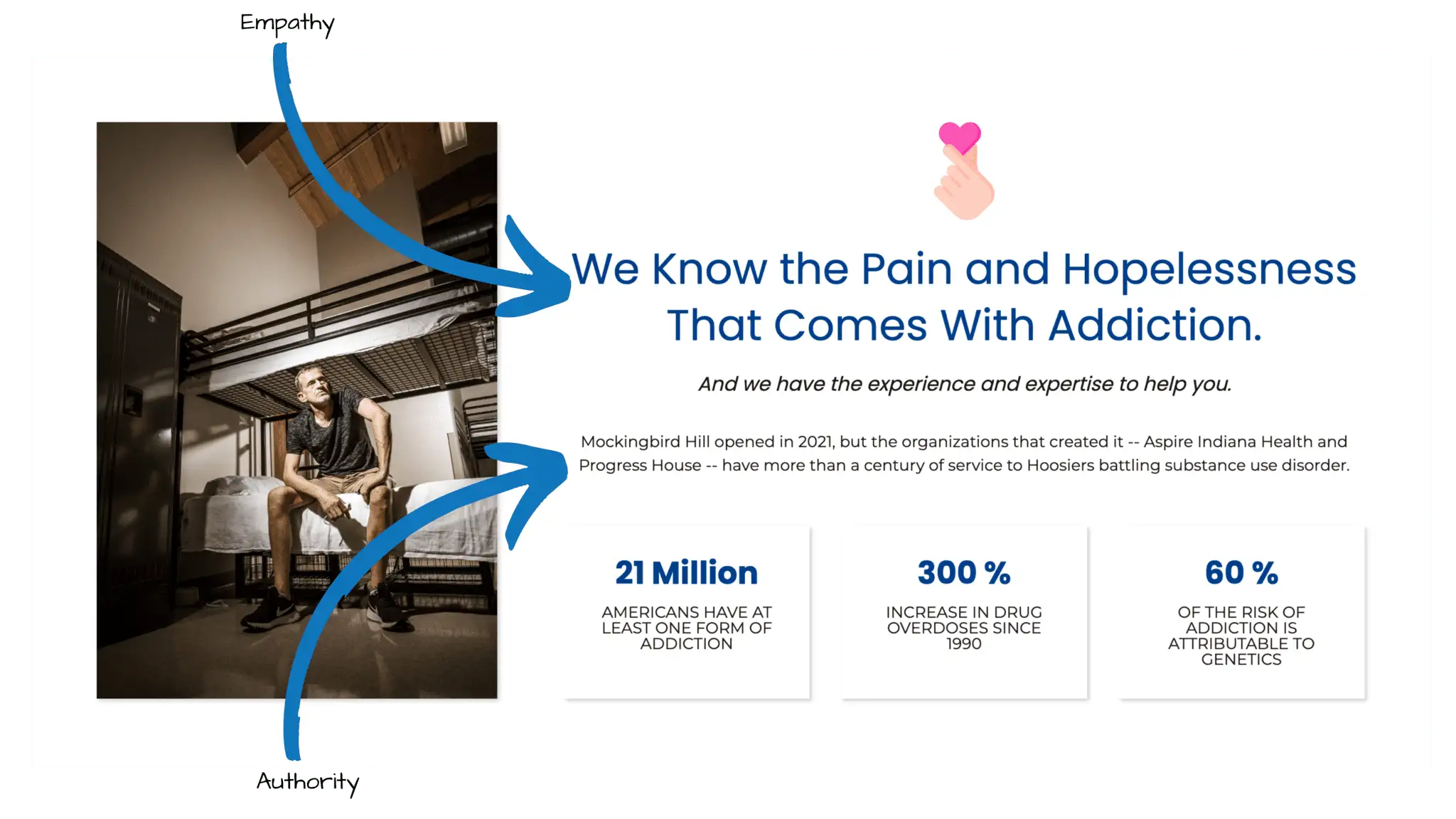
The Guide Section
Here is the point where you begin to introduce yourself or your brand.
However, you must follow a formula to introduce your brand to prospective customers. You need to include two components in this section: empathy and authority.
Empathy helps your potential customers understand that you know how this problem makes them feel. If they know you can relate to their problem, they will likely want to work with you.
You also need to show authority. But you need to do it subtly.
So, how do you do that?
You show authority by using properly worded customer testimonials.
What do you mean by “properly worded?” Your customer testimonials need to go something like this:
“I was struggling with [insert problem here]. But [your company] made it easy to fix [the problem] by [using your plan]. Now life is so much better for me”
Do you see what we are doing here? We are introducing other characters who have had the same problem your hero has and then explaining how you guided them through their problem. Then we finish with what success looks like for them now that they aren’t dealing with that problem.
It is very formulaic, but that is why it works. Stories are formulas. They speak the language of our brains. That is why we enjoy them; we are programmed to understand this formula.


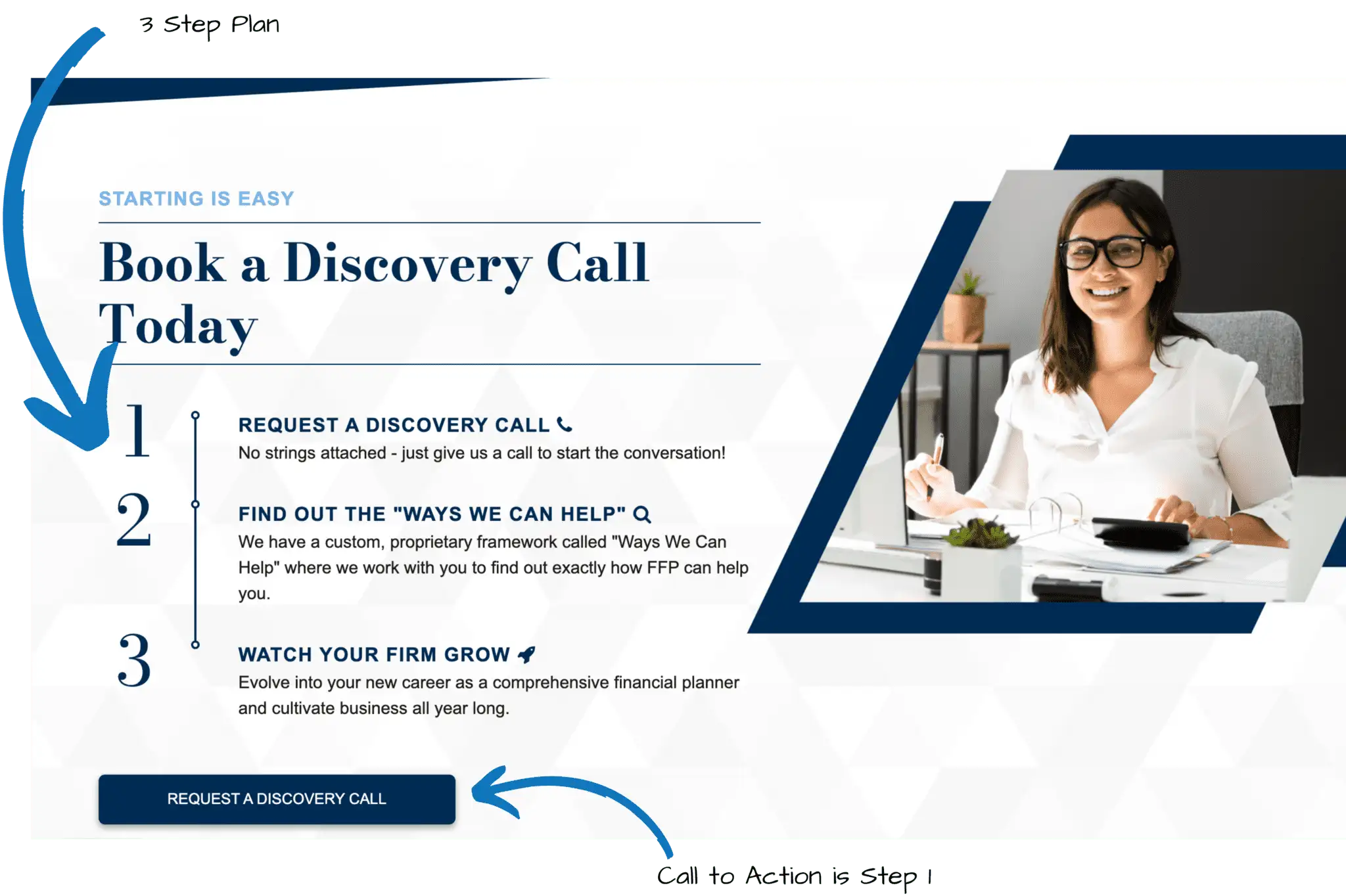
The Plan Section
You can show them the plan now that you have introduced yourself as the guide.
Here, you will introduce a three-step process that starts with an easy first step, follows up with what you do together, and ends with a vision of success.
This three-step plan is a powerful tool that helps to clear the fog away from their customer journey. You want to begin to pave the way so they can understand what it looks like to do business with you. The three-step plan is an excellent sales tool that guides your potential customer towards the closing process.
The first step in your plan should start with your call to action. This may be “Schedule a Call,” “Book an Appointment,” or “Complete our Intake Form.” Either way, it should be something they can do immediately.
The next step is to explain a little bit about how you work together. Remember, you are the guide. Even if you do 90% of the work, word this step in a way that shows you working together. That way, they have more buy-in, knowing they will be included in the process.
The final step is a snapshot of success once the problem is resolved. This is the light at the end of the tunnel. It is a little taste of what they hope their life will be like once this problem is fixed.
Be sure to include your CTA button in this plan section to make it easy to take the first step.

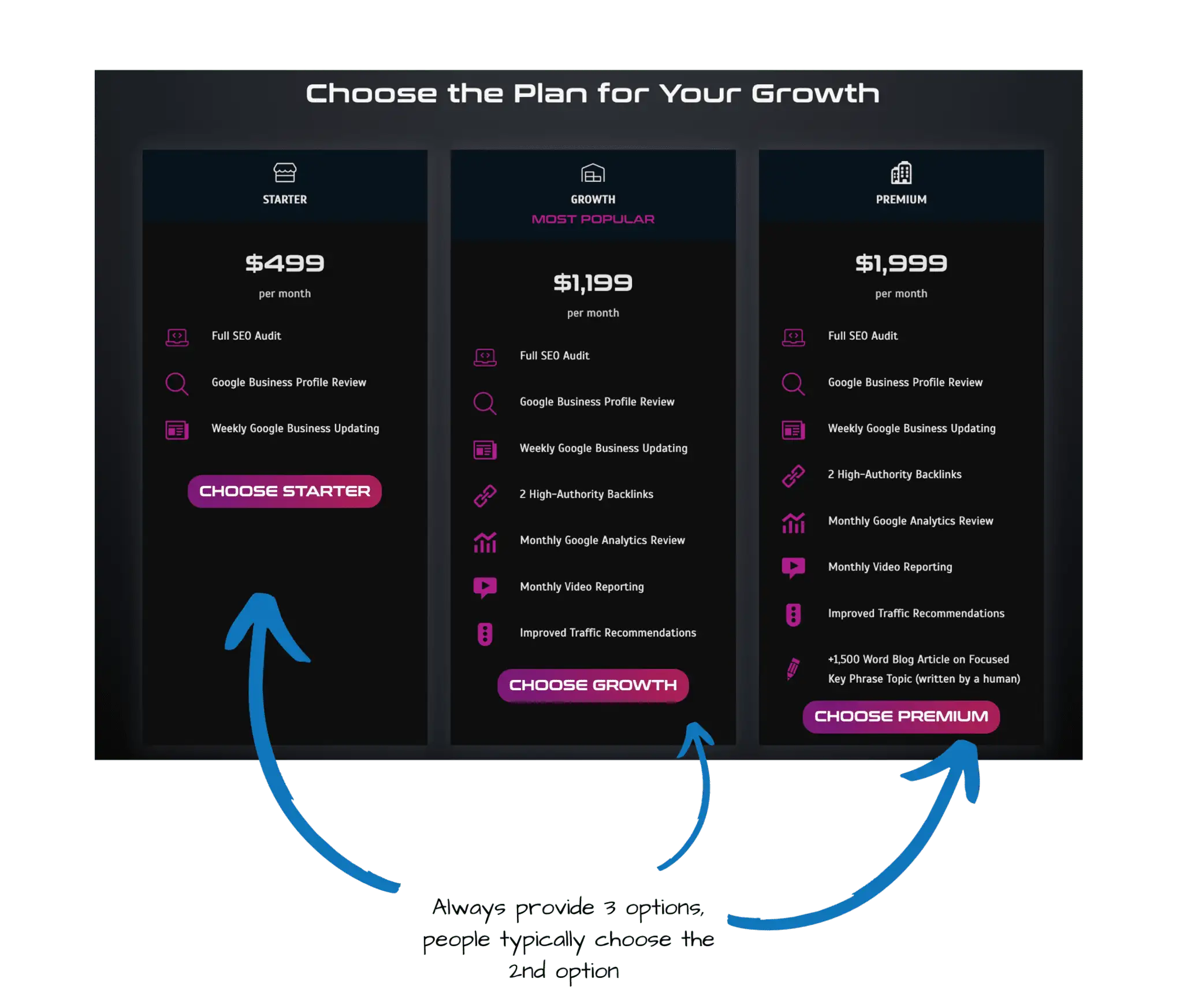
Product/Pricing Options (optional)
If your product has standard pricing, here is where you can include a pricing table. Or you could include some of your top-selling items if you are an e-commerce brand.
Up till now, you have been sharing a story. Now, it is time to ask for the sale.
This section may require creative brain work, but you must allow them to do business with you.
You can clearly reinforce your call to action here. Use extra white space to make your CTA button stand out.

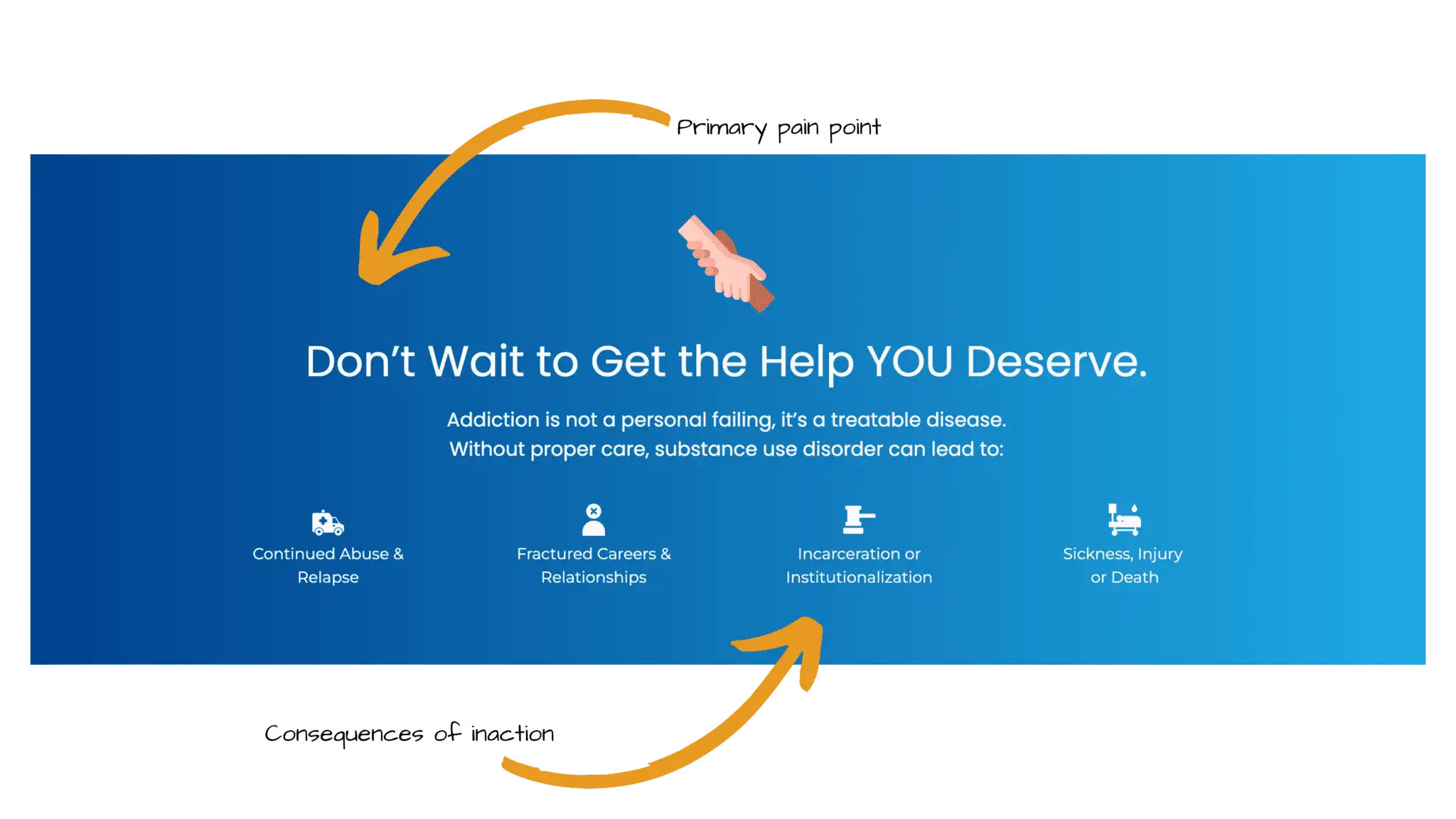
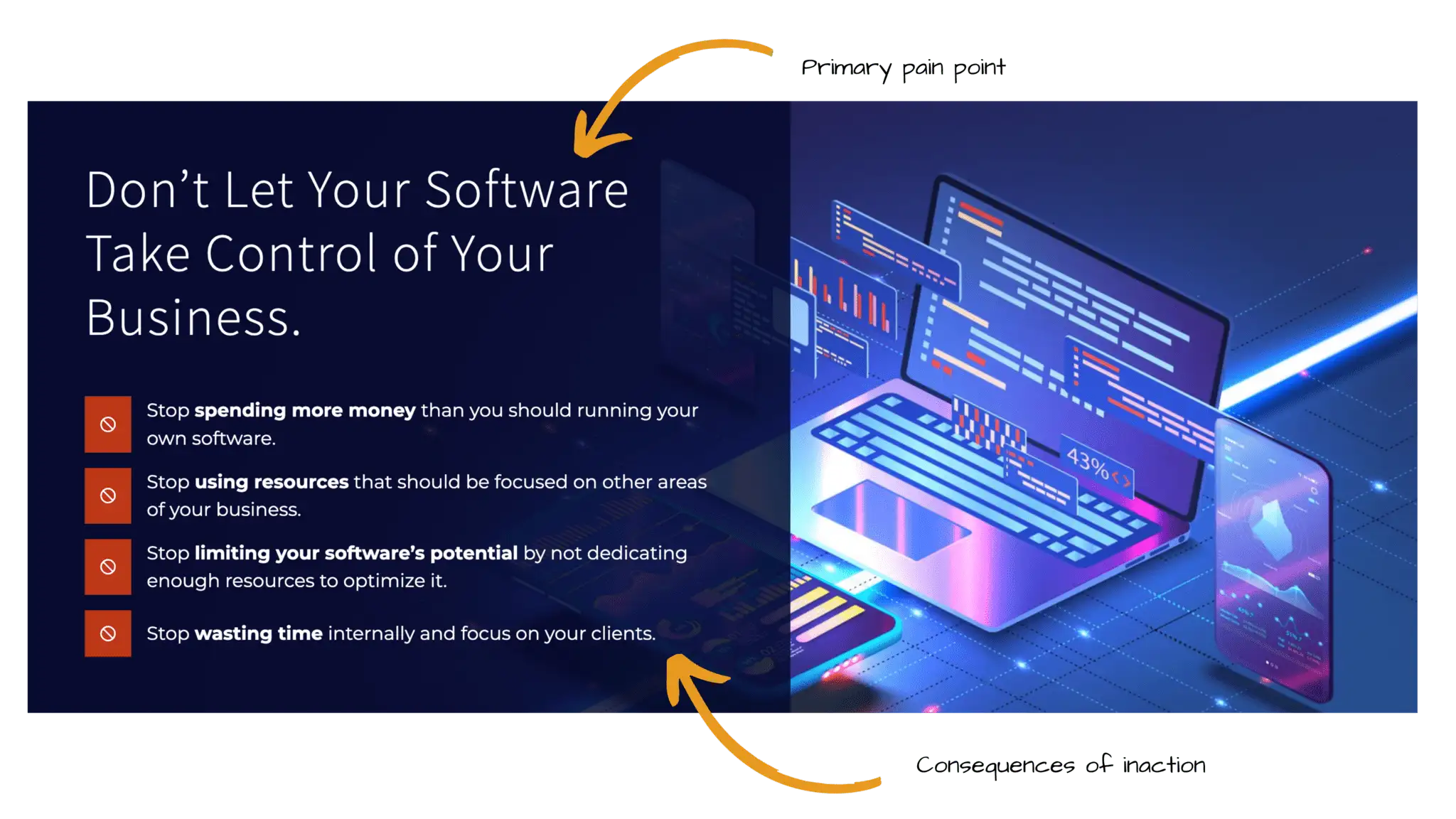
Failure Section
Maybe a better name would be the avoid failure section. But the goal here is to remind them what is at stake if they don’t take action. Usually, this results in a loss of money, time, or something else. Your goal is to identify the cost of inaction.
Your ideal customer will know this because they are suffering through these issues. Maybe they have been letting this problem go for a while and are acutely aware of these pain points. By calling them out, you once again identify with them that you know where they are coming from and what they are dealing with.
Use a few bullet points to highlight the pain points causing the most stress for your visitor. But don’t overdo it here. 3-4 pain points are plenty. They likely already know the problems, so your job is only to identify with them, not make them worse. An image of someone struggling through the problem is a quick reminder that they don’t want to be stuck there any longer.


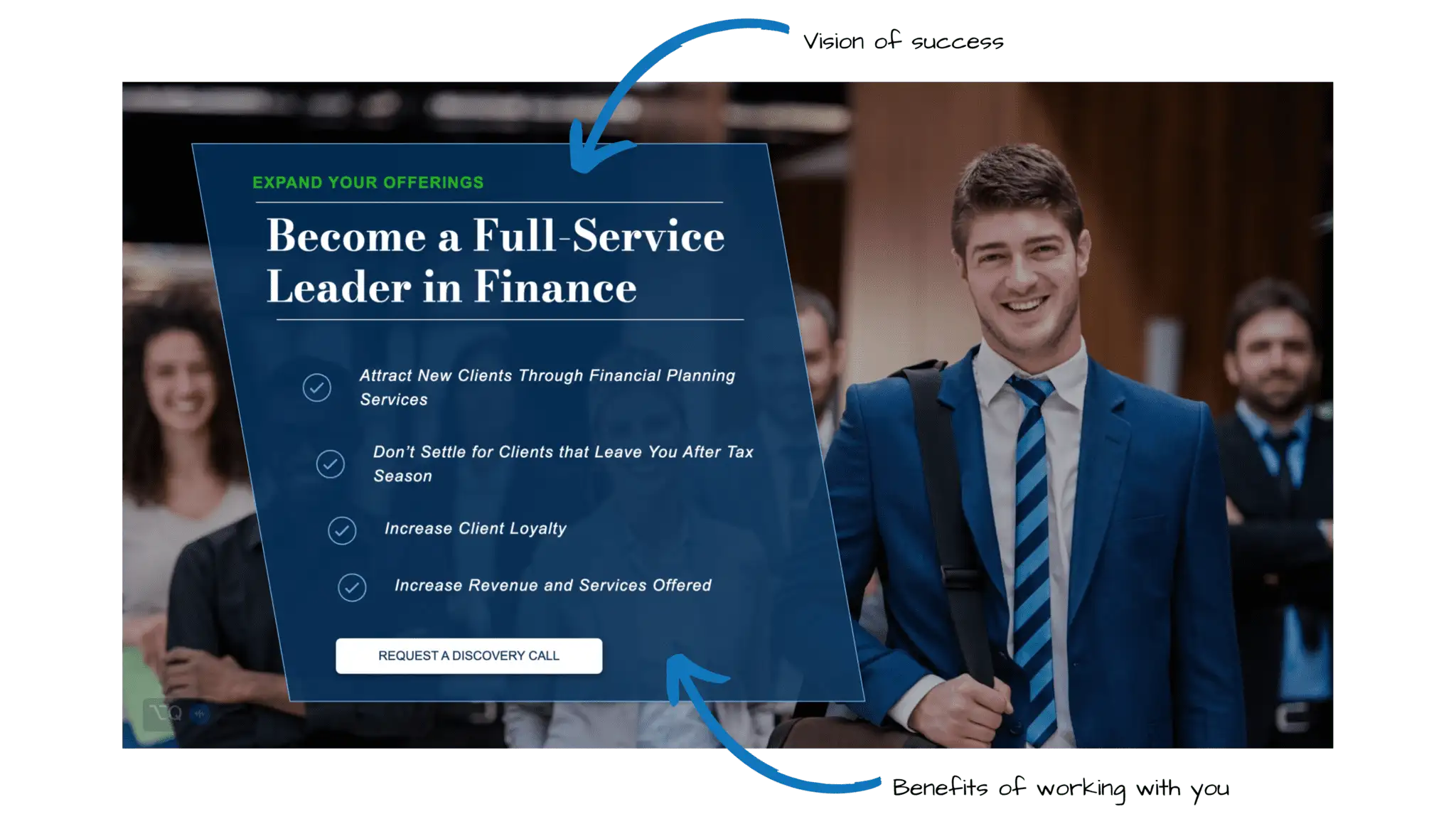
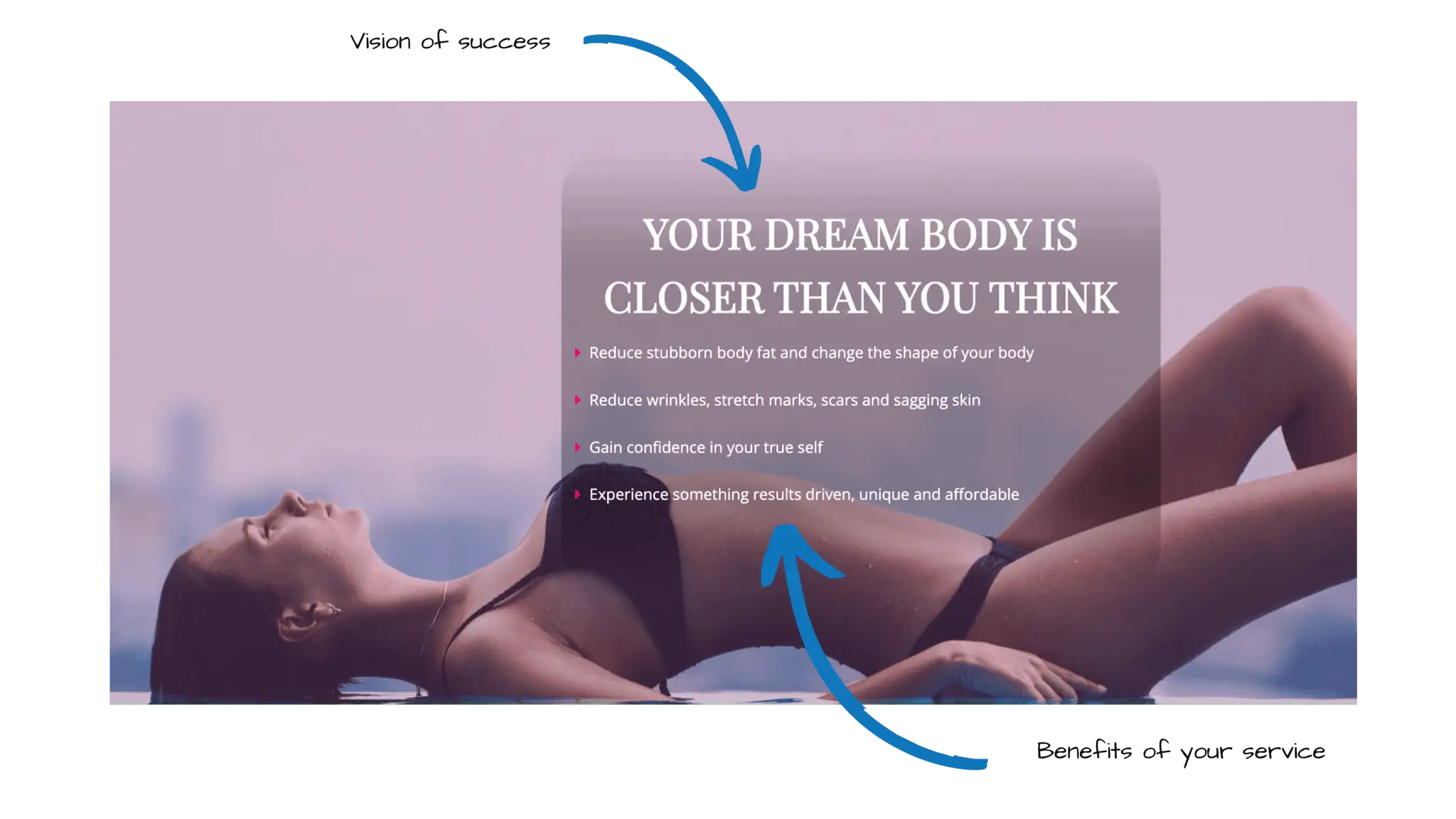
Success Section
This is the best part. This is the “happily ever after.” This is how the story ends.
Like any good story, we end with a climactic scene that resolves with the hero winning the day. You want to include lots of smiling faces in your images in the success section. Be sure to include a list of all the benefits of doing business with your brand. The more specific, the better.
This section is also helpful to bolster your SEO because you can pack many more high-priority keywords and phrases into your homepage with a success section.
But we will talk more about SEO in a little bit.


Other Optional Sections
Video Section
If you have a video for your brand, include it on the home page. It helps people understand your brand. You can say much more in a 60-second video than any amount of text on a homepage (that people will actually read).
The other benefit of adding a video is it forces people to spend more time on your page. If they play your video and watch it, that is a lot more time spent on your page, which Google notices. It also will help your bounce rate decrease, another important metric for Google.
Services Section
Depending on your business, you may offer a specific list of services. You can include a list of those services after the guide section. It is common to use easily identifiable icons here. There are a lot of great services out there that provide unique icons (no more stars and checkboxes). One of our favorite sites for icons is Flaticon.
When describing your services, use short statements or bullets to highlight the benefits or differences in each service you provide. Keep it simple. Remember, by the time your potential customer gets to this point, they are likely skimming your page. Make key benefits bold to stand out while scrolling through your page.
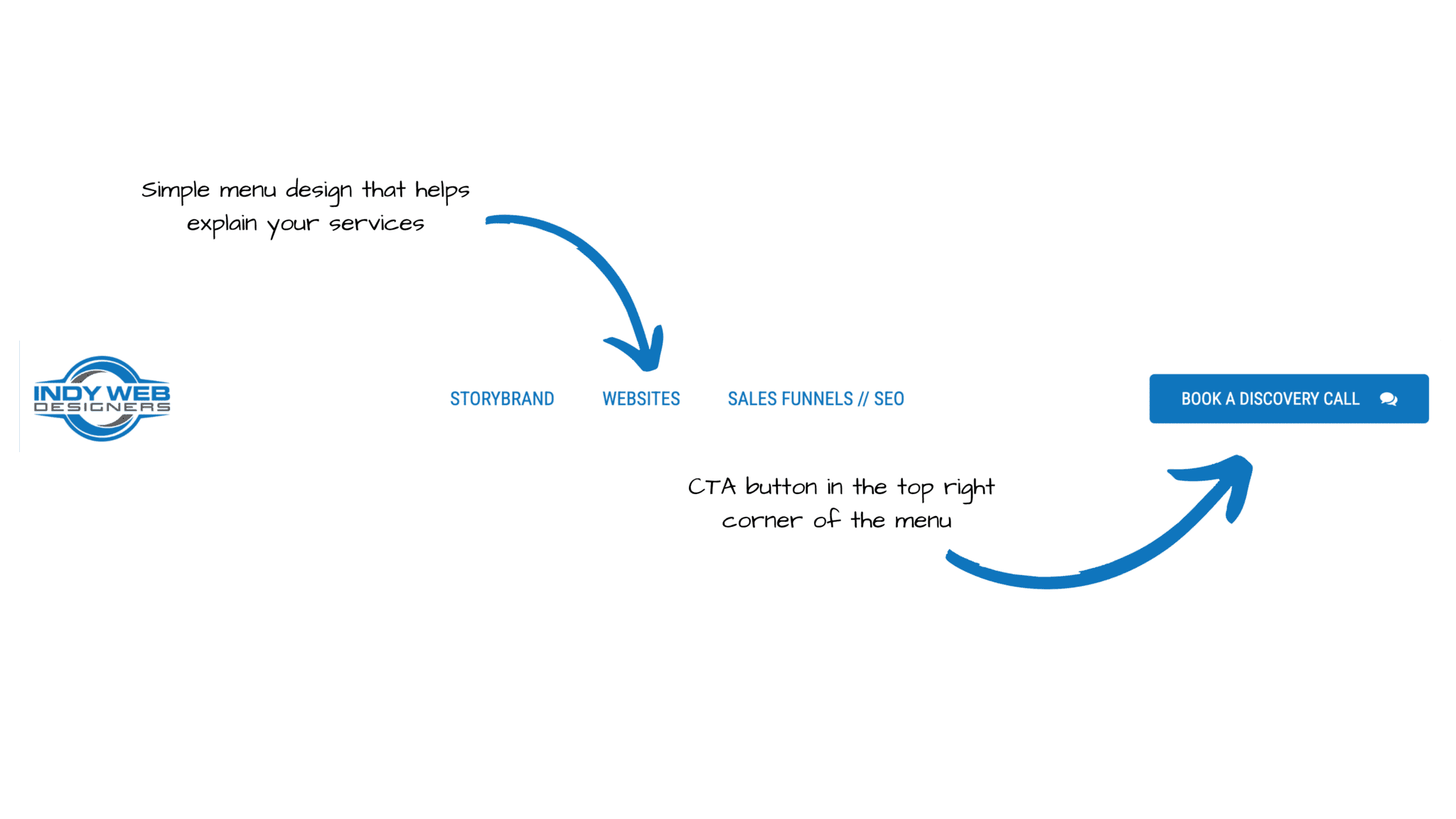
A Little Bit About Menu Design
If you have read Building a StoryBrand by Donal Miller and followed his training, you know he does not like large website navigation menus.
While I agree with him, humans have been trained to look at the top of websites for information about navigating them. If there isn’t anything there, it can be hard to understand the website’s architecture.
When deciding which pages to include in your main website navigation, lean towards including services pages that help people understand your website layout better. 3-5 links should be all you need to include. Skip links for your About, Contact, and Blog page.

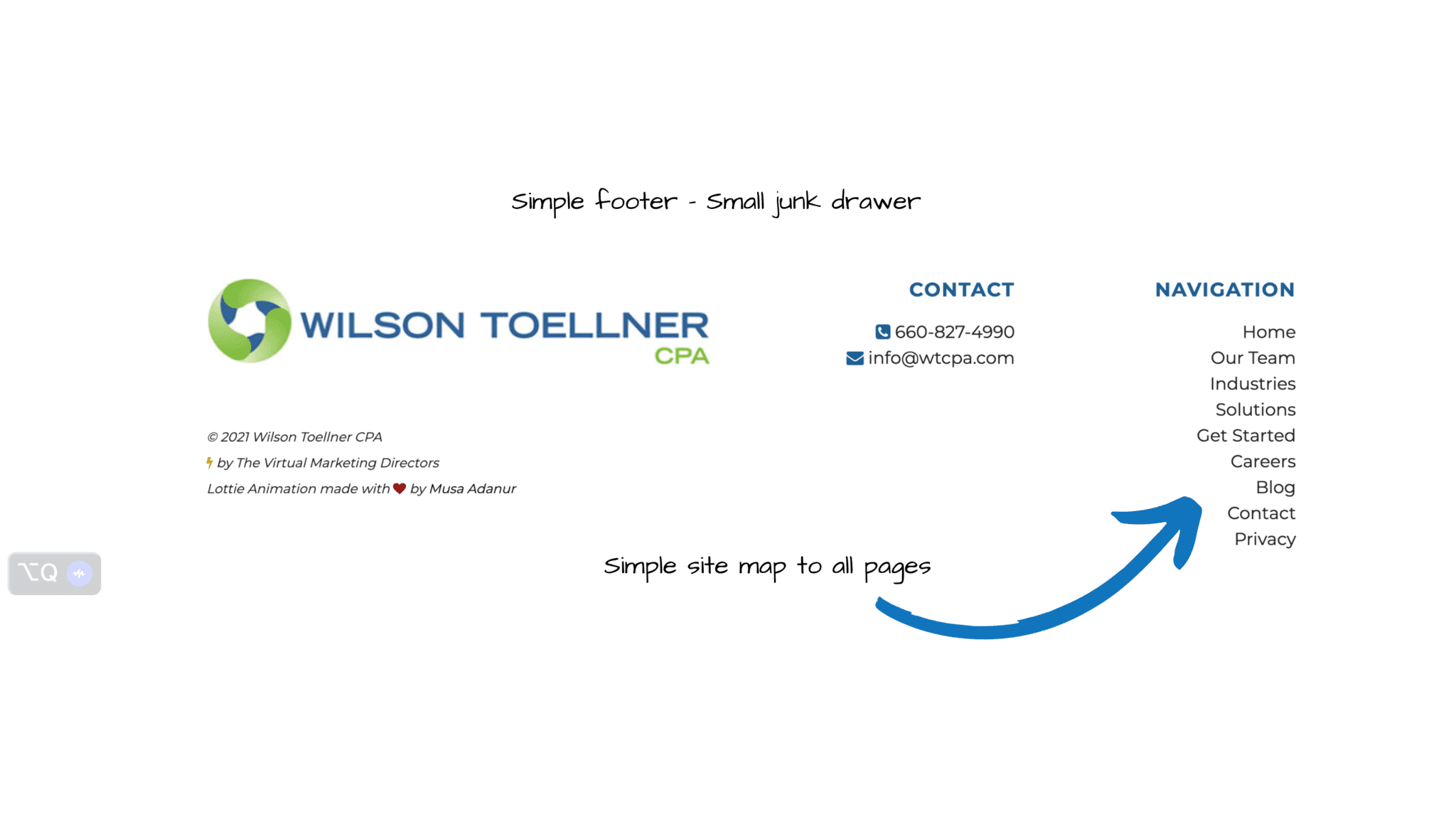
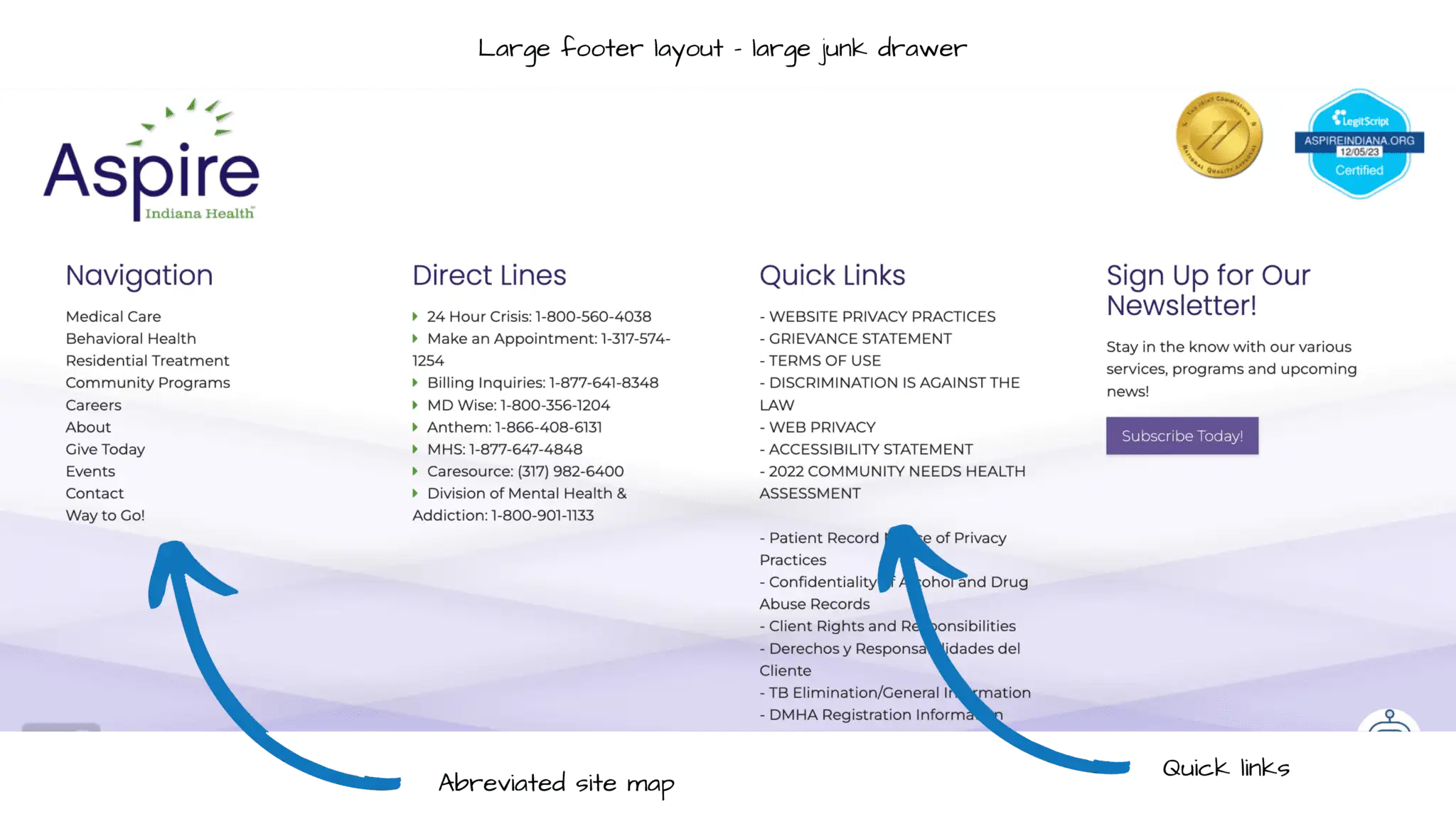
So, where do you put all these homeless links? Donald Miller calls that the Junk Drawer. The Junk Drawer is in the footer of your website and includes links to all of your pages. It serves as a quick hit list of all the pages on your site. This helps visitors understand your website’s scope and provides quick to helpful pages.
The Junk Drawer is a great place to include your logo, your slogan, and any other helpful information like your business address, contact phone number, and email. Don’t worry if your footer gets large with all of this information. Large footers are very common. It is better to have a large footer with a lot of information than to try to compress it all and make the font size too small for anyone to read.


Tips For Your Call to Action Buttons
Your Call to Action or CTA button needs to be obvious.
As mentioned earlier, it should be the first step in your 3-step plan. You need to make the color of the button contrast with the other buttons or colors from your page so that it stands out. Make the text bold and easy to read.
High-performing Storybrand websites repeat their call to action in almost every section of the website. It can be hard for a business owner to feel like they are overusing their CTA button by placing it in every section. But it is not going to seem repetitive to your potential customer. It is so common in website design today that it is expected.
Repeating your CTA button throughout your homepage also reinforces the idea that clicking that button is the next step. So don’t hold back. Make sure your CTA button is in the top right of your homepage header image and every section. It should be on your site 8-10 times.
How do You Implement Good SEO While Using Storybrand?
The key to Storybrand is in its simplicity. The point is to use clear language to invite your ideal clients to do business with you. But using such simplicity, we often don’t get enough words on the page to help Google understand what words and phrases we are trying to rank for.
So, how do you balance keeping a simple message with providing Google enough content to index?
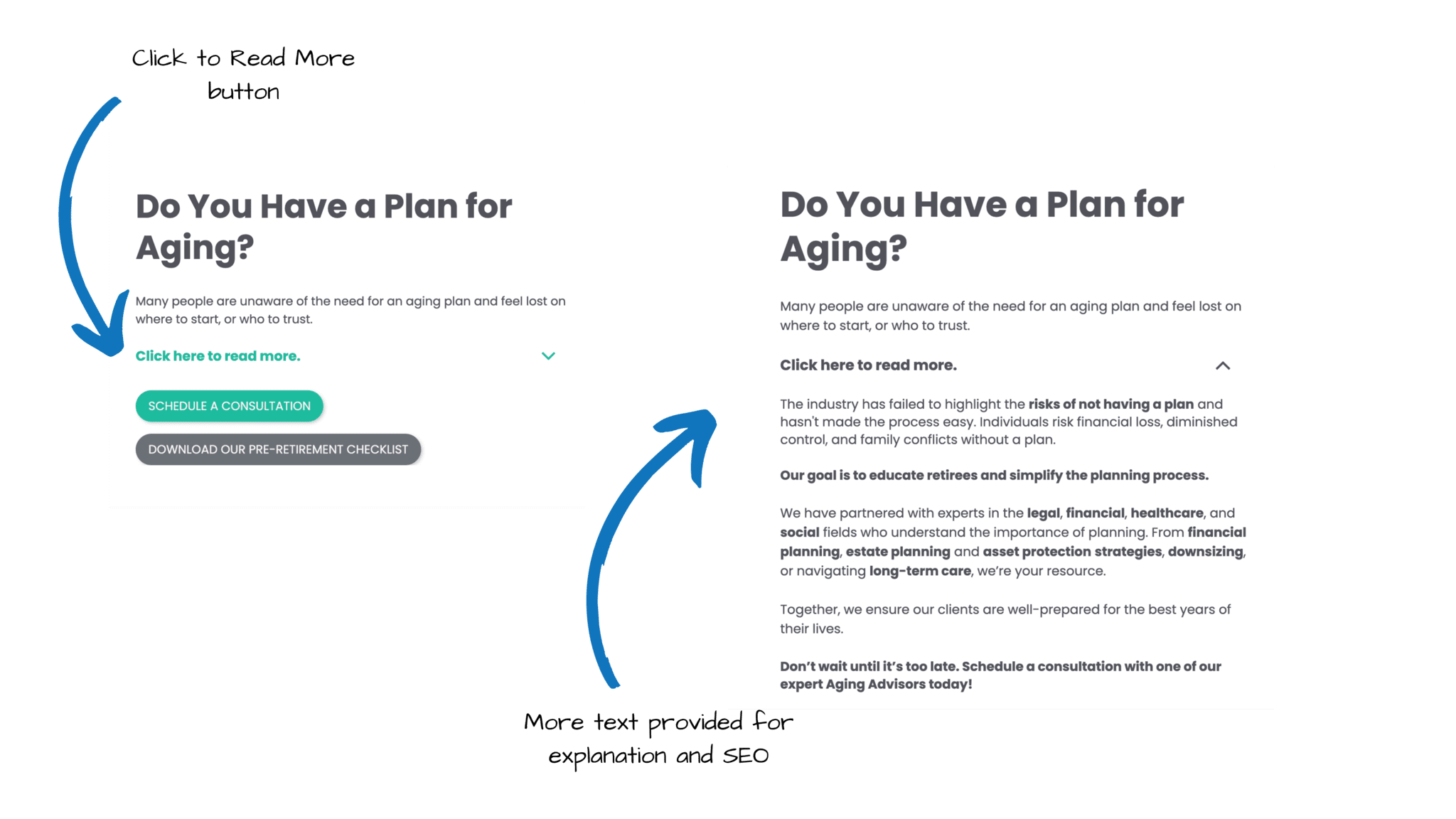
Our favorite creative way to add text to a website is using accordions.
You have probably seen these accordions on websites anytime you have clicked a link that says “Read More,” and more text appears.

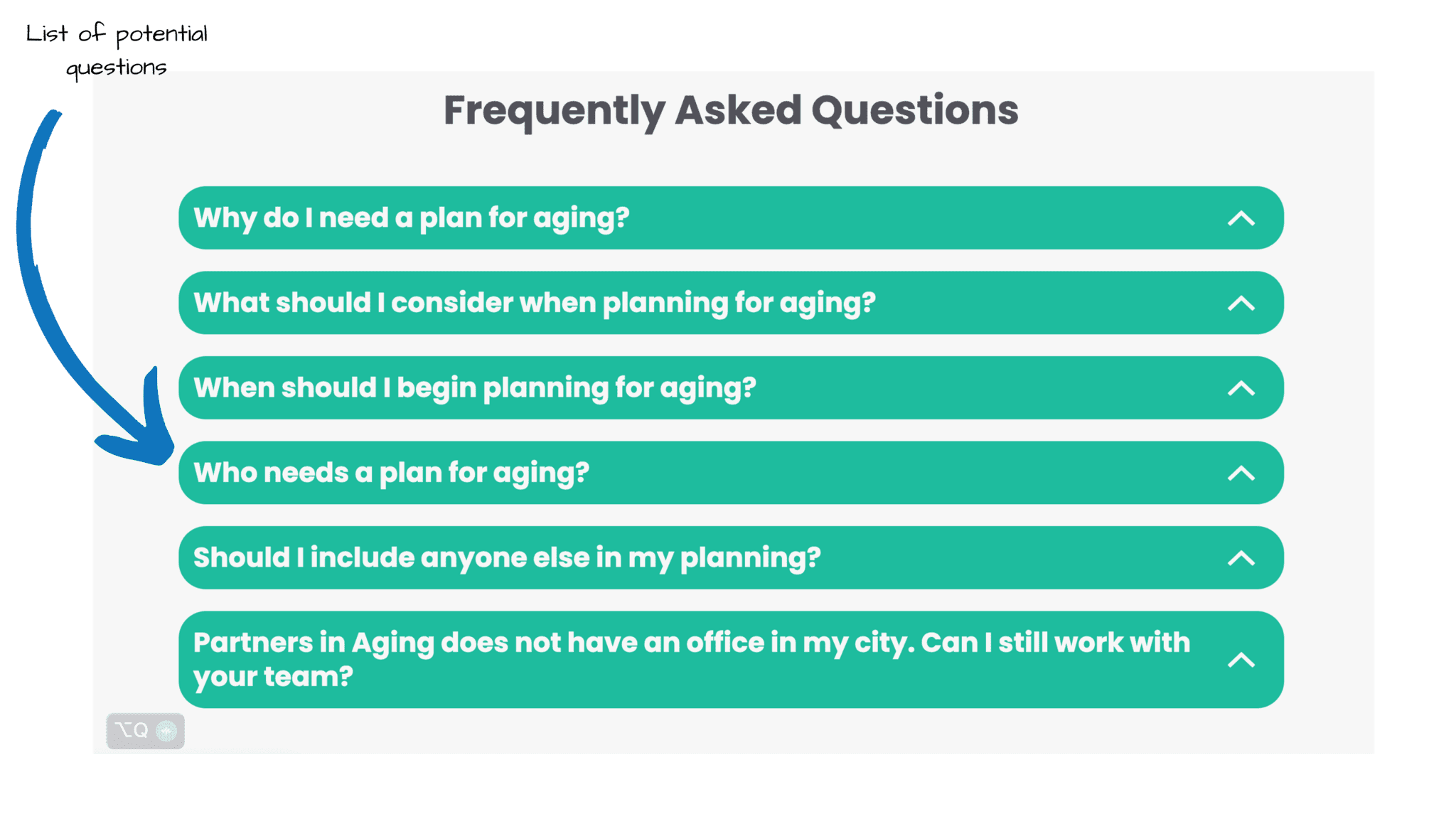
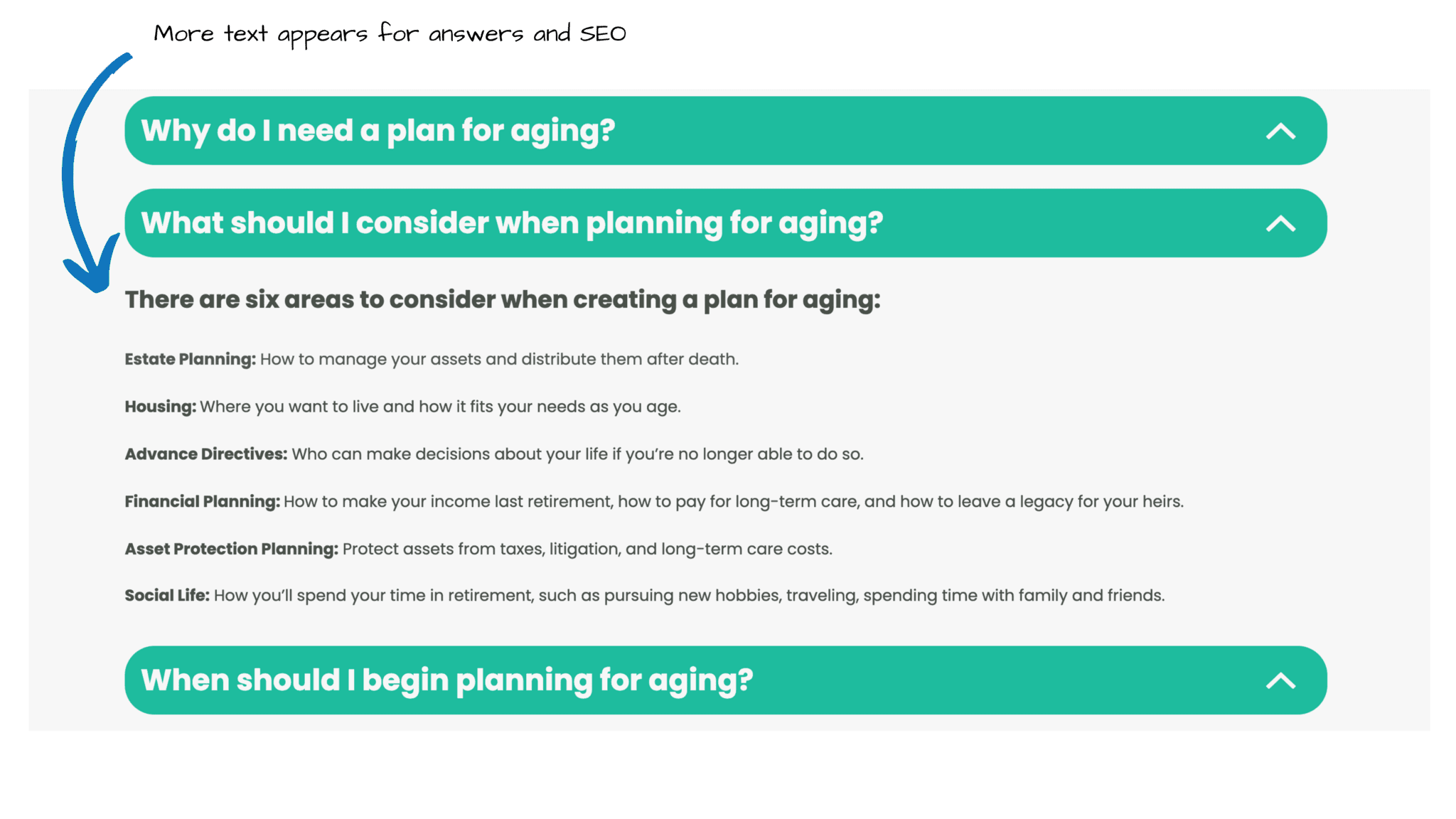
Another way of using this same technique is by creating an FAQ section. When you scroll to that section, you only see each of the questions. But if you click on the question, another text box that reveals the answer opens. This way, you hide a lot of text on your website in the answers to each question. However the visitor viewing the page only sees a list of questions, which they are used to seeing in an FAQ. Chances are they have some questions by the time they reach that point on your website.
To index it properly, Google likes to see at least 1,500 words on a webpage. We have seen Storybrand websites designed with only 500 words. This is not enough information for Google. Google will not think your webpage has enough content to answer anyone’s questions. It simply expects to see more words. So be sure to keep this in mind when developing a design for your StoryBrand website.


Do You Really Need a Storybrand Certified Guide to Build Your Website?
Maybe you have searched for “The Best Storybranded Websites” to help get an idea of all the design elements you need.
Chances are you have seen some really nice-looking StoryBrand websites and quite a few that were fairly unimpressive. There are a lot of StoryBrand Guides out there that sell simple wireframe templates that make creating your site look easy. Unfortunately, building a website is never as simple as it seems.
If you have recently read Building a Storybrand or Marketing Made Simple, you may think you have all of the tools you need. But as a StoryBrand Guide myself, I can tell you, “You don’t know what you don’t know.”
There is a lot to do when crafting a high-quality StoryBrand framework. A lot of thought goes into understanding your ideal customer persona and creating a story they can see themselves in. If you don’t get that part right, no amount of website design will create a website that helps grow your business.
Unless you are a seasoned website designer, you want to work with an agency or a StoryBrand guide with a proven formula for success. Someone who can provide you with clear, simple steps to developing, building, and launching your new website. Someone who can provide a clear marketing strategy for you to use once you have your website running.
After reading Donald Miller’s books, people often feel like they can become web designers overnight and then are not satisfied with the look of their new website after they have spent countless hours drafting, building, rebuilding, and tweaking it.
Benefits of Working with a Certified Storybrand Guide
Hiring a StoryBrand Certified Guide to build your website offers many benefits that can significantly impact the success of your online presence.
A StoryBrand Certified Guide brings a deep understanding of the StoryBrand framework. This expertise ensures that your website doesn’t just look good but also compellingly communicates your brand story, resonating with your customers and driving conversions.
A certified guide possesses a comprehensive skill set beyond basic web design. They are well-versed in marketing strategy, ensuring that your website is aesthetically pleasing and strategically aligned with your business goals. This includes optimizing the site for search engines (SEO) and creating a user experience that encourages visitors to take desired actions, such as purchasing or filling out a contact form.
A StoryBrand Certified Guide also brings a fresh, objective perspective. While DIY website builders may rely on personal preferences, a certified guide approaches the project focusing on what will resonate most with your target audience. This external viewpoint is invaluable in avoiding common pitfalls and ensuring that your website is tailored to meet the needs and expectations of your customers.
Furthermore, the time and effort saved by hiring a professional cannot be overstated. Building a website from scratch, especially without the necessary expertise, can be a time-consuming and frustrating. In contrast, a certified guide streamlines the development process, leveraging their experience to create a polished, high-functioning website efficiently.
The strategic approach, marketing expertise, and time savings offered by a certified guide make the investment worthwhile, ultimately contributing to the success and growth of your business.
Are You Ready to Build a StoryBrand Website?
Will StoryBrand work for your business?
If your business solves problems for other people, then the answer is yes.
From retail to real estate and financial planning to food preparation, StoryBrand simply works. By following a logical story structure, you can craft the perfect marketing message using this simple framework. StoryBrand has a long track record of helping thousands of business leaders and marketing professionals create marketing that works. By the way, all of the examples in this article were created by our team. So if you like what you see, let us know!
If you are ready to talk to a Certified StoryBrand Guide about your brands message or website, schedule a free consultation call with us today. We would love to learn more about your business and how we might be able to help you create your new website.

David McArdle is the founder of Indy Web Designers and The Virtual Marketing Directors. When he is not helping small business owners create websites that grow their businesses he enjoys running, biking and any excuse to be outdoors. As a StoryBrand Certified Guide, David has found his calling helping small businesses communicate what they do in a way that actually helps businesses grow.
David McArdle is the founder of Indy Web Designers and The Virtual Marketing Directors. When he is not helping small business owners create websites that grow their businesses he enjoys running, biking and any excuse to be outdoors. As a StoryBrand Certified Guide, David has found his calling helping small businesses communicate what they do in a way that actually helps businesses grow.


